আপনি কি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের কমেন্ট ফর্মের সাথে reCAPTCHA যুক্ত করতে চাচ্ছেন?
reCAPTCHA আপনাকে ওয়ার্ডপ্রেস ওয়েবসাইটের স্প্যাম কমেন্ট নিয়ন্ত্রণ করতে সহায়তা করবে।
আপনি কি জানেন, জনপ্রিয় স্প্যাম ফিল্টারিং প্লাগিন Akismet প্রতি ঘন্টা প্রায় ৭.৫ মিলিয়ন স্প্যাম মন্তব্য ব্লক করে! অবাক হয়েছেন?
অবাক হলেও এটাই বর্তমান অবস্থা। স্প্যাম কমেন্টের সাথে মোকাবিলা করা আপনার জন্য খবুই বিরক্তিকর কাজ হতে পারে। এমনকি এজন্য কিছু ব্লগার তাদের ওয়েবসাইটগুলিতে সম্পূর্ণরূপে কমেন্ট করার অপশন বন্ধ করেও রাখেন । যদিও এমন ব্লগারের সংখ্যা নিতান্তই কম।
কমেন্ট অপশন বন্ধ করার পরিবর্তে, আপনি স্প্যাম কমেন্টগুলোকে কার্যকরীভাবে নিয়ন্ত্রণ করার জন্য ক্যাপচা যুক্ত করতে পারেন। আর এজন্য গুগলের reCAPTCHA আমার কাছে সবচেয়ে সেরা সেবা মনে হয়েছে।
এই টিউটোরিয়ালে আমরা আপনাকে দেখাবো কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইটের কমেন্ট ফর্মের সাথে reCAPTCHA যুক্ত করবেন।
গুগল reCAPTCHA কি?

ReCAPTCHA হচ্ছে CAPTCHA এর একটি উন্নততর ফর্ম। রিক্যাপচা রোবট এবং মানব ব্যবহারকারীর মধ্যে পার্থক্য করার জন্য ব্যবহৃত একটি প্রযুক্তি।CAPTCHA শব্দটি “Completely Automated Public Turing test to tell Computers and Humans Apart” এর আদ্যক্ষর বা সংক্ষিপ্ত রূপ।
২০০৯ সালে গুগল ক্যাপচা প্রযুক্তি অধিগ্রহণ করে এবং পরে এটি reCAPTCHA হিসাবে রিব্রান্ডিং করে। পাশাপাশি যাতে মানব ব্যবহারকারীরা সহজেই ক্যাপচা টেস্টে পাশ করতে পারে– এজন্যও তারা বেশ কাজ করেছে।
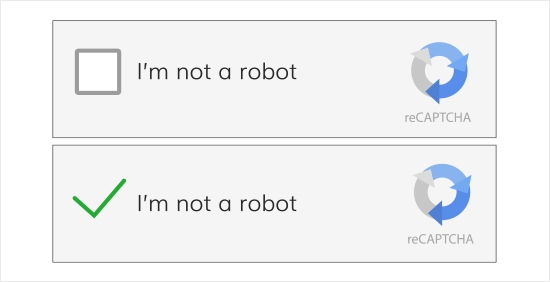
মূলত, এটি ব্যবহারকারীদের একটি সহজ চেক বক্স উপস্থাপন করে। পরীক্ষায় পাস করতে সেটিতে ক্লিক করতে হবে। যদি কোন কারণে পরীক্ষাটি সঠিক ফল না দেয়, এরপর ব্যবহারকারীকে একটি চিত্র বা একাধিক খণ্ডচিত্র মিলিয়ে টেস্টটি পাশ করতে হবে।
গুগল রিক্যাপচা ব্যবহারের মাধ্যেমে আপনি আপনার ওয়েবসাইটের যোগাযোগের ফর্ম (contact form) , লগইন পেইজ (login page) এবং মন্তব্য ফর্মগুলিতে (comment form) স্প্যামিং বন্ধ করতে পারবেন।
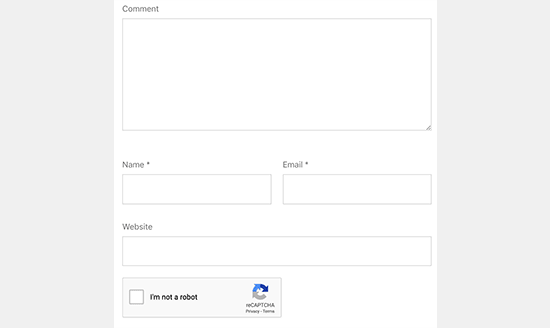
নিচের ছবিটিতে দেখুন সাধারণত reCPATCHA টেস্ট কেমন হয়ে থাকে:

reCPATCHA সেটআপ করা এবং ওয়ার্ডপ্রেস কমেন্ট ফর্মের সাথে যুক্ত করা খুবই সহজ।
আসুন ধাপে ধাপে শিখে নেই কিভাবে ওয়ার্ডপ্রেস কমেন্ট ফর্মের সাথে সহজে reCAPTCHA ফিচারটি যুক্ত করতে হয়।
ধাপ ১: শুরু করুন
আপনাকে প্রথমেই reCAPTCHA in WP comments form প্লাগইনটি ইনস্টল করতে হবে।
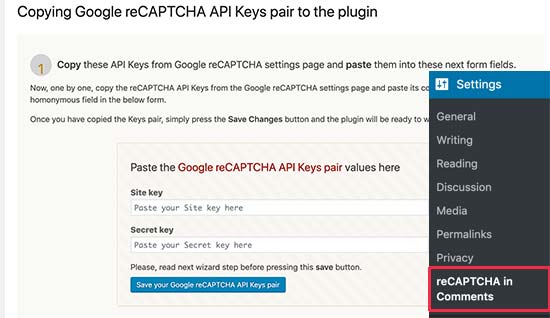
প্লাগিনটি অ্যাক্টিভেশন করার পর, আপনাকে প্লাগইন সেটিংস কনফিগার করতে হবে। এজন্য Settings » reCAPTCHA in Comments পেইজে যান।

প্লাগইনটি আপনাকে Google reCAPTCHA এপিআই কী দিতে বলবে। আপনি অফিসিয়াল reCAPTCHA ওয়েবসাইট থেকে বিনামূল্যে এই কী জেনারেট/তৈরি করতে পারবেন।
ধাপ ২: reCAPTCHA এপিআই কী পেতে আপনার ওয়েবসাইটটি নিবন্ধন করুন
আপনার ওয়েবসাইটে reCAPTCHA চেকবক্স যুক্ত করার জন্য প্লাগিনটির দু’টি গুগল এপিআই কীর প্রয়োজন হয়।
API কীগুলি পেতে, Google reCAPTCHA ওয়েবসাইটে যান এবং পর্দার উপরের ডানদিকে অবস্থিত ‘অ্যাডমিন কনসোল’ বোতামটিতে ক্লিক করুন।

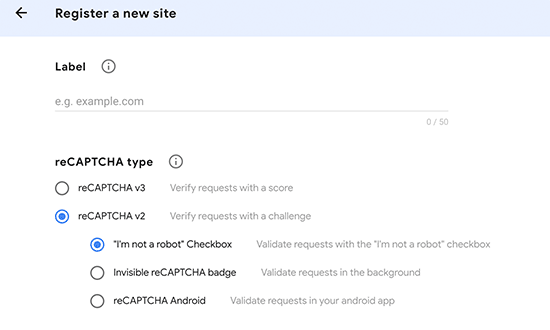
আপনার Google অ্যাকাউন্ট দিয়ে সাইন ইন করতে বলবে। তারপর, আপনি “Register a new site” পৃষ্ঠাটি দেখতে পাবেন যেখানে আপনাকে আপনার সাইটের নিবন্ধন করার জন্য কিছু মৌলিক তথ্য সরবরাহ করতে হবে।
প্রথমত, আপনার Level ক্ষেত্রটিতে আপনার ওয়েবসাইটের নাম বা আপনার পছন্দের যে কোনও নাম টাইপ করতে হবে । এটি ভবিষ্যতে প্রয়োজনের সময় সাইটটিকে সহজেই সনাক্ত করতে সহায়তা করবে।

এরপর, reCAPTCHA V2 রেডিও বোতামটি নির্বাচন করতে হবে ।
এটা করলে নতুন ৩টি অপশন আসবে। যেহেতু আপনি আপনার সাইটে reCAPTCHA চেকবক্স যুক্ত করতে চান, তাই আপনাকে “I’m not a robot checkbox” অপশনটি নির্বাচন করতে হবে।
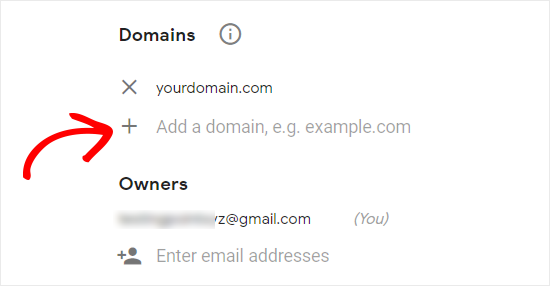
Domains টেক্সটবক্সটিতে আপনি যে ওয়েবসাইটে reCAPTCHA checkbox যুক্ত করতে চান সেটির ডোমেইন নেইম দিন।
প্লাস ( + ) আইকনের উপর ক্লিক করে আপনি একাধিক ডোমেইন বা সাবডোমেইন যুক্ত করতে পারেন । এটি আপনাকে একাধিক ওয়েবসাইটে একই API Key ব্যবহার করার অনুমতি দেবে।

Owners এর অধীনে Google নিজ থেকে আপনার ইমেল ঠিকানা যোগ করবে। তবে আপনি চাইলে এটি বদলে অন্য ইমেইল যোগ করতে পারবেন।
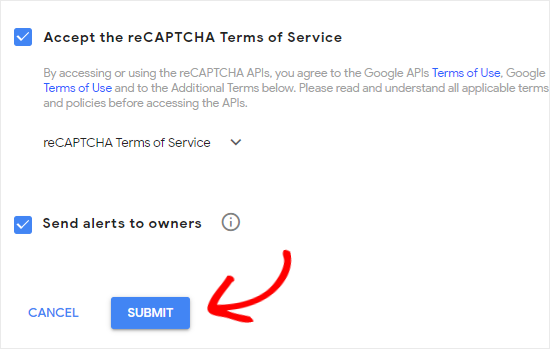
এরপর Google reCAPTCHA এর terms of service মেনে নিন। এবং “Send alerts to owners” এর চেকবক্সেও টিক দিয়ে দিন। এর সুবিদা হচ্ছে, গুগল কোনও ভুল কনফিগারেশন বা সন্দেহজনক কার্যকলাপ সনাক্ত করলে সাথে সাথে আপনাকে মেইল পাঠিয়ে বিষয়টি জানাবে।
সবশেষে সাইটে নিবন্ধন করতে Submit বাটনে ক্লিক করুন।

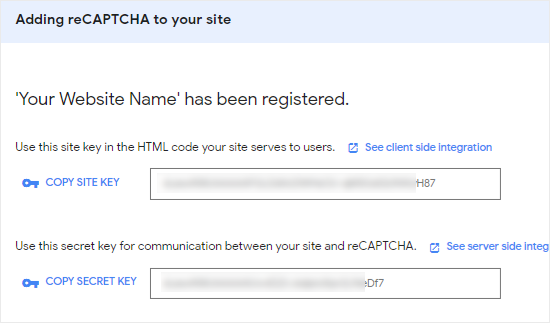
সব কিছু ঠিক থাকলে Google reCAPTCHA এখন আপনাকে নিচের ছবির মত একটি “success message” এবং site key ও secret key প্রদর্শন করবে।

আপনি এখন আপনার ওয়েবসাইটের প্লাগইন সেটিংসে এই API কীগুলি ব্যবহার করতে পারেন।
ধাপ ৩: ওয়ার্ডপ্রেস কমেন্ট ফর্মে রিক্যাপচা যুক্ত করুন
আপনার ওয়েবসাইটের অ্যাডমিন প্যানেলের বাম সাইডবার থেকে Settings » reCAPTCHA in Comments-এ যান।
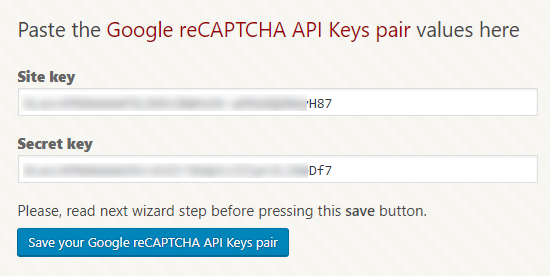
সেটিংস পেইজে স্ক্রোল করে নিচের দিকে গেলে site key ও secret key দেবার অপশন পাবেন।

এরপর সেইভ করেত নিচের “Save your Google reCAPTCHA API Keys pair” বাটনে ক্লিক করুন।
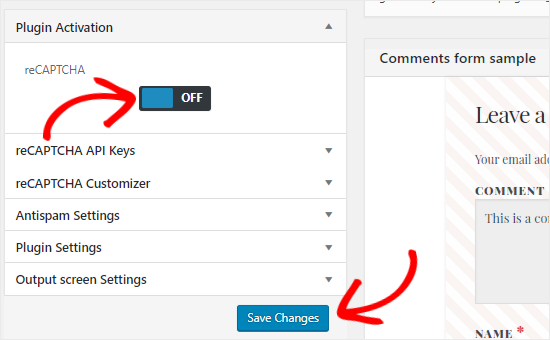
সর্বশেষ আপনাকে আরেকটি কাজ করতে হবে, নিচের ছবিটির মত প্লাগিন এ্যাকটিভেশনের এর নিচে reCAPTCHA এর পাশে যে toggle button বাটনটি আছে সেটিকে ক্লিক করে এনেবল করুন, এবং তারপর Save Changes বাটনে ক্লিক করুন।

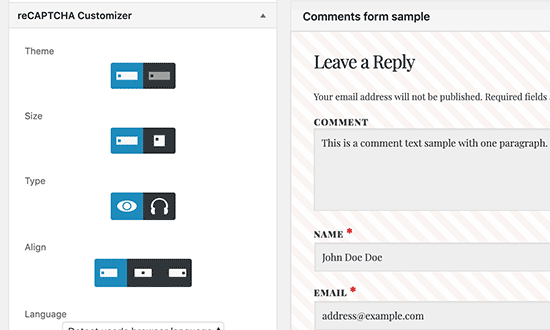
আপনি চাইলে reCAPTCHA Customizer অপশন থেকে কিছু জিনিস নিজেরমতকরে কাস্টমাইজ করে নিতে পারেন।

এখানে আপনি reCAPTCHA চেকবক্সের style, size ও alignment পরিবর্তন করতে পারবেন।
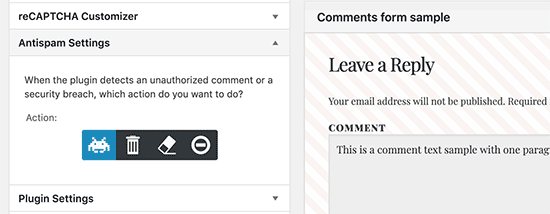
প্লাগিনটিতে Antispam Settings অপশনও আছে। এখান থেকে আপনি প্লাগিনটি unauthorized comment বা security breach সনাক্ত করলে কী করবে তা নির্ধারণ করে দিতে পারবেন।

অভিনন্দন, আপনি সফলভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের কমেন্ট ফর্মের সাথে reCAPTCHA যুক্ত করেছেন। এটি সঠিকভাবে কাজ করছে কিনা তা নিশ্চিত করতে আপনার ব্লগ পোস্টগুলির কমেন্ট সেকশন চেক করতে পারেন।
দ্রষ্টব্য: reCAPTCHA চেকবক্স কেবলমাত্র লগ আউট ব্যবহারকারীদের জন্য প্রদর্শিত হবে, তাই reCAPTCHA সঠিকভাবে কাজ করছে কিনা তা যাচাই করতে Incognito window-তে ব্রাউজ করে অথবা ওয়েবসাইট থেকে লগ আউট করে চেক করতে হবে।

আশা করি এই টিউটোরিয়ালটি আপনাকে ওয়ার্ডপ্রেস ওয়েবসাইটের কমেন্ট ফর্মের সাথে reCAPTCHA যুক্ত করতে পুরোপুরি সহায়তা করবে।
পাদটীকাঃ যদি ওয়ার্ডপ্রেস বিষয়ক কোনো বিশেষ টপিক নিয়ে জানতে আগ্রহী হন, দয়া করে নিচে কমেন্ট করে জানান। যতটা জলদি সম্ভব সে বিষয়ে লিখতে চেষ্টা করবো।